Connaissez-vous l’ouvrage de Michel Serres intitulé « Petite Poucette » ? Il présente la troisième révolution, numérique celle-ci, où l’on doit user du pouce pour communiquer dans ce nouveau monde connecté. Une révolution dans laquelle votre site Internet ou application mobile doit pouvoir s’apprécier des utilisateurs. Et parmi les points à prendre en compte il y a celui de la navigation mobile, dont voici quelques conseils.
Le top de la navigation mobile
Une conception adaptée au pouce
La conception de votre site ou application sur mobile doit répondre à des contraintes physiques : la taille de l’écran et le pouce . Ce dernier n’est pas extensible et on compte principalement sur lui pour naviguer sur un site web. Pour cela, il faut que votre site soit responsive (une évidence) et que les actions les plus fréquentes soient placées le plus près du pouce, en bas de l’écran. Rendez-vous sur une application et vous verrez que la partie à haut à gauche est souvent occupée par le logo (ex : Facebook). Parfois pour des actions moins régulières (ex : LinkedIn). Ou même pour lesquels il existe des substitutions (ex : Twitter, où un simple scroll vers la droite permet d’accéder au même menu qu’en cliquant en haut à gauche).

Une navigation mobile hiérarchisée
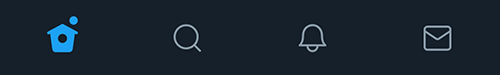
Pour ce nouveau point, il faut penser à la fois aux attentes de votre cible et aux choix stratégiques que vous souhaitez faire. Où votre cible veut-elle aller en priorité quand elle se rend sur votre site ? Quelles informations souhaitez-vous mettre en avant ? Pour améliorer l’expérience utilisateur voici des conseils communs à tous : privilégiez un menu simple avec des mots-clés, limitez le nombre de sous-menus et respectez l’ordre de lecture par importance (de gauche à droite ou de haut en bas). Par exemple sur l’application Twitter, on va du plus utilisé au moins utilisé de gauche à droite : le fil d’actualité, la recherche, les notifications et la messagerie.

La taille des éléments
La Google Search Console sera là pour vous le signaler avec des messages d’erreurs : « Texte illisible, car trop petit », « Eléments cliquables trop rapprochés »… Pour corriger ou éviter ces problèmes, Google recommande que vos éléments cliquables aient une taille minimale de 48 pixels et un espace entre eux d’environ 32 pixels. Il s’agit de recommandations, les messages d’erreurs peuvent varier selon l’outil d’analyse utilisé et le passage des robots. Aussi, si vos boutons ou menus sont trop petits et donc difficilement cliquables sur mobile, le référencement de votre site risque d’être pénalisé par les moteurs de recherche.
Ne pas tout mettre sur une plus petite surface
Là aussi il faut faire des choix dans l’organisation des informations. Bien que la taille des écrans soit plus importante qu’auparavant, le contenu de votre site sur mobile a pour contrainte la dimension des smartphones. La navigation mobile a besoin d’être aérée. Ce n’est pas nouveau, il faut plus d’espace pour une meilleure lisibilité. Pensez donc à laisser du vide entre les images, textes, boutons, pour que l’information puisse respirer.
Aussi, il ne faut pas exagérer le pouvoir de la Petite Poucette. Devoir faire défiler (‘scroller’) une longue page peut s’avérer très frustrant pour l’utilisateur. Afin de limiter cette gêne voici plusieurs idées :
- dynamiser la lecture sur mobile en ajoutant des images entre les paragraphes (notamment pour les articles).
- Ne pas afficher sur mobile certains éléments décoratifs de la version desktop.
- Ajouter des informations rétractables (ex : quand on est intéressé par une offre, il faut cliquer sur un bouton pour afficher les détails).

Passer d’une étape à une autre
Ce point n’est pas spécifique à la navigation mobile mais mérite d’être pris en compte dans la conception. Pour améliorer l’expérience client et vos performances (taux de rebond, visites…), ajoutez des indications pour accompagner l’internaute dans l’exploration du site.
Le premier exemple consiste à ajouter à la fin de vos contenus un call-to-action (pour télécharger, commander, s’inscrire à une formation, une newsletter…) ou un lien vers un sujet similaire sur votre site (et pour lequel l’internaute est susceptible d’être intéressé). Autre exemple pour les formulaires : permettre à l’internaute de passer d’une étape à une autre lors d’un questionnaire, formulaire ou processus d’inscription. Cela comprend la possibilité de revenir en arrière et de sauvegarder les informations déjà remplies par l’utilisateur. Aussi, quand des contenus sont associés à une même rubrique, il est appréciable pour l’internaute de pouvoir facilement revenir à cette rubrique. Si celle-ci apparaît dans le menu du site cela ne pose pas de problème, mais pour d’autres contenus il faut penser à ajouter un lien vers la rubrique supérieure.
Recherche rapide et fiable
Ce dernier s’adresse principalement aux sites qui ont beaucoup de contenus, notamment les sites e-commerce. Ces derniers doivent en effet disposer d’un outil de recherche fiable. Des extensions gratuites permettent de faciliter la recherche mais il arrive que la correspondance des résultats ne soit pas optimale. Des tests doivent être régulièrement réalisés pour s’assurer que les fiches produits soient référencées en fonction des mots-clés recherchés. Une partie des utilisateurs préfèrent passer par la navigation du site quand l’autre partie privilégie directement l’outil de recherche intelligente.

D’autres suggestions pour une navigation mobile redoutablement efficace ? Partagez-les en commentaire pour que nous complétions la liste avec vos conseils. N’hésitez pas aussi à nous partager des exemples d’applications mobiles.
À la recherche d’une formation dans les métiers du numérique ?
L’école LA MANU propose des formations diplômantes en développement web, webdesign & communication digitale ainsi que des formations courtes et certifiantes. Formations à suivre en présentiel sur les campus d’Amiens, Le Havre, Noyon-Compiègne et Versailles, ou en téléprésentiel.