Hick et Fitt, vous les connaissez ? À la fin de cet article, vous aurez encore en tête les idées qu’ils ont développé pour répondre à l’expérience utilisateur. Voici 6 lois majeures qui ont été formulées par des spécialistes du comportement humain et de la psychologie. Ces lois adaptées à l’UX Design montrent l’impact que peut avoir la dimension « visuelle » auprès des internautes, tant sur leurs prises de décisions que sur leurs émotions (qu’elles soient d’ailleurs positives ou négatives). Les principes présentés ci-dessous vous seront très utiles pour comprendre les habitudes de vos utilisateurs et pouvoir apporter les meilleurs réponses en travaillant sur l’apparence et la navigation de votre site internet. En respectant ces lois et effets, vous offrirez une expérience utilisateur réussie.
Effet Von Restorff
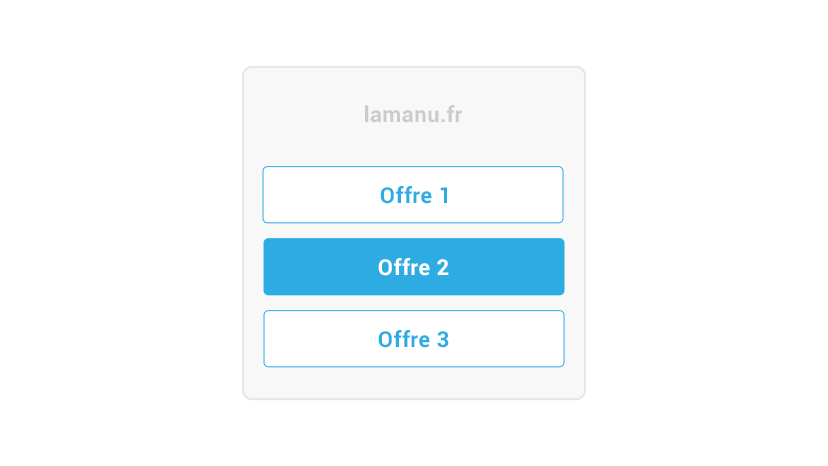
Lorsque plusieurs objets similaires sont présents, celui qui diffère des autres est le plus susceptible d’être retenu. Pensez par exemple à distinguer visuellement les informations importantes et les appels à action (call to action).

Loi de Fitt
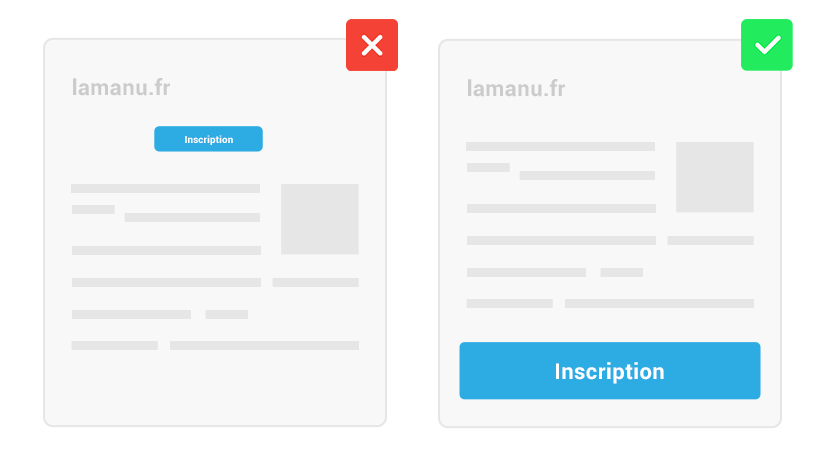
Le temps nécessaire pour atteindre une cible dépend de la distance et de la taille de la cible. Pour améliorer l’expérience utilisateur sur mobile il faut privilégier un call to action suffisamment grand et le plus près du pouce. Retrouvez à ce sujet d’autres conseils dans notre article pour améliorer la navigation mobile de votre site.

Loi de Hick
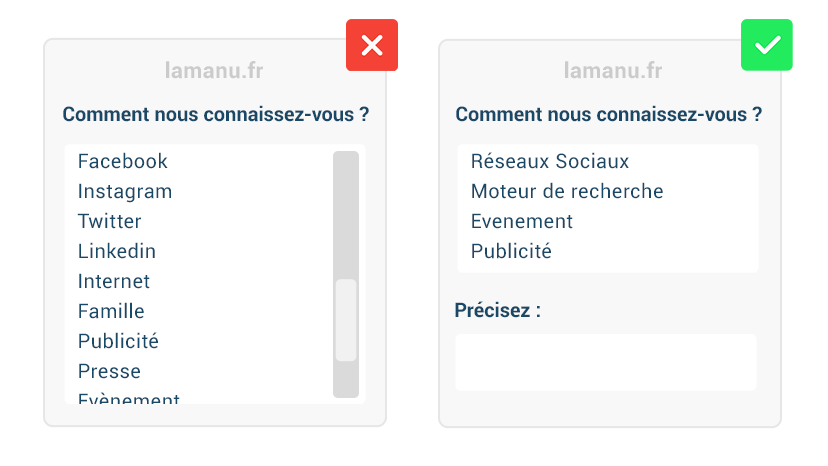
Le temps nécessaire pour prendre une décision augmente avec le nombre et la complexité des choix. Il faut par exemple, dans la mesure du possible, limiter le nombre de champs à remplir dans les formulaires et présenter les choix par des mots clés facilement identifiables. Ce dernier point est aussi utile pour les boutons d’action.

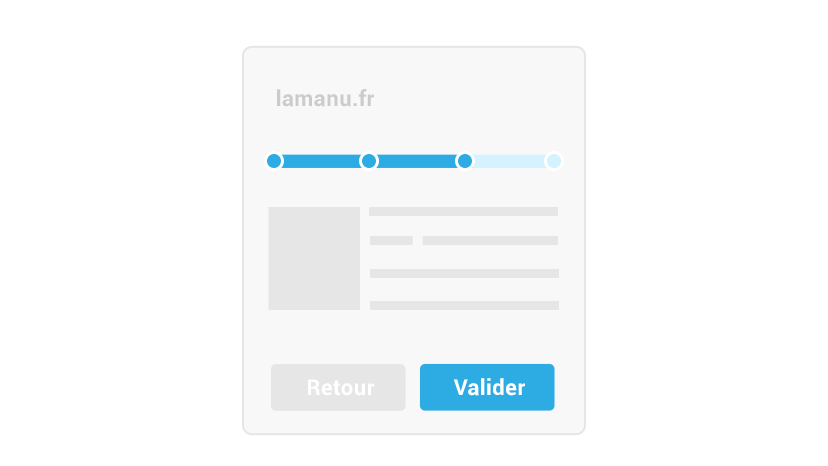
Effet Zeigarnik
Les gens se souviennent mieux des tâches inachevées ou interrompues que des tâches terminées. L’astuce que l’on retrouve de plus en plus consiste à ajouter une barre de progression pour indiquer visuellement lorsqu’une action est incomplète.

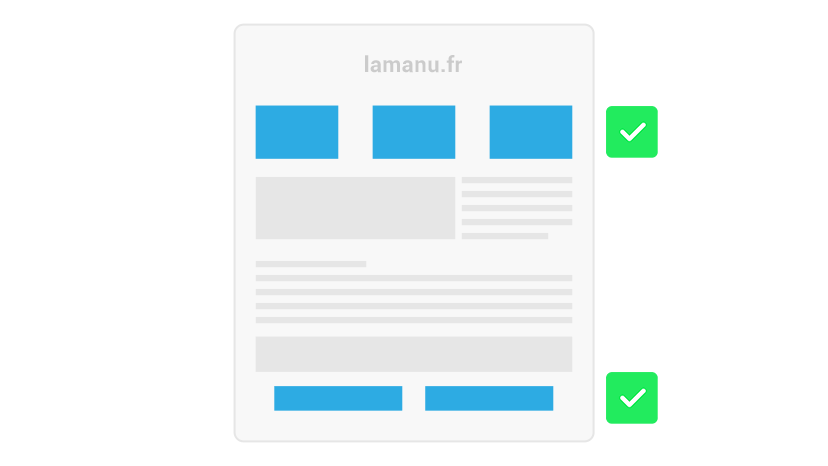
Effet de position série
Les utilisateurs ont tendance à mieux se souvenir du premier et du dernier élément d’une série. Pour s’adapter à ce comportement psychologique, il faut favoriser les informations importantes au début et à la fin de votre page (ex : dates, tarifs, contact, call to action…), en laissant au milieu les informations moins essentielles pour l’internaute. À ce titre, vous devriez placer votre bouton d’action à ces deux endroits stratégiques (La répétition fixe la notion).

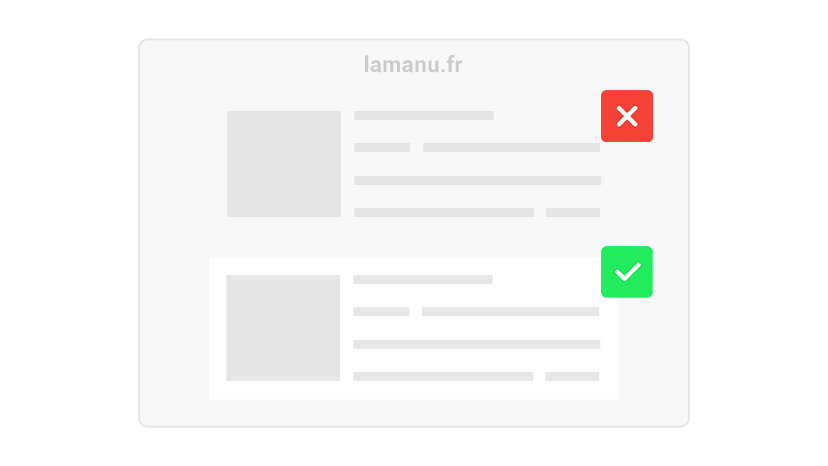
Loi du destin commun
Les éléments ont tendance à être perçus en groupes s’ils partagent une zone dont la frontière est clairement définie. Vous pouvez facilement délimiter un ensemble d’éléments en ajoutant un arrière-plan commun. Cela fonctionne aussi en appliquant une mise en forme identique à plusieurs contenus.

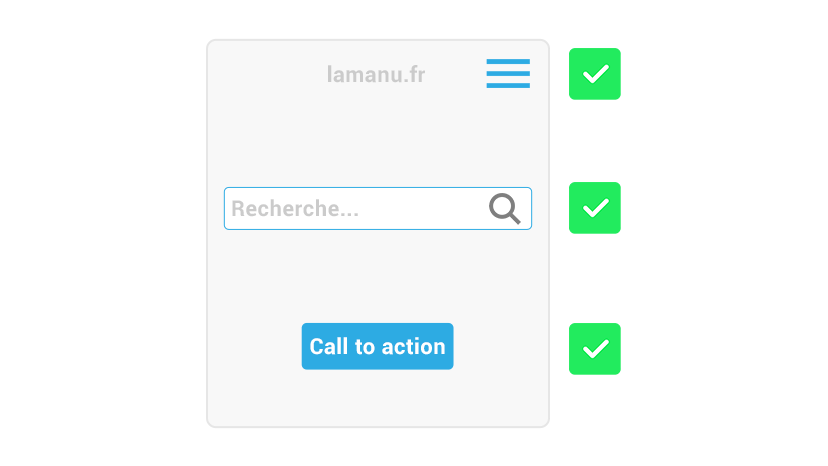
Loi de la familiarité
L’internaute distinguera plus rapidement les éléments qui lui sont familiers. Pour illustrer ce principe, l’exemple le plus connu en UX Design est sans doute celui du menu Hamburger sur mobile. Aujourd’hui en voyant ce symbole, l’internaute sait déjà qu’il s’agit du bouton pour accéder au menu. On peut aussi noter le symbole de la loupe que l’on associe à la fonctionnalité de « recherche ». La loi de la familiarité explique qu’il faut reproduire certains éléments communs à de nombreux sites pour faciliter la navigation de vos nouveaux utilisateurs. Mais votre site ou application mobile peut développer en parallèle des éléments qui lui sont spécifiques.

Cette sélection de lois appliquées à l’UX Design doit vous aider à identifier les points problématiques pour vos utilisateurs. Il s’agit des lois les plus importantes mais d’autres principes psychologiques peuvent vous aider à atteindre l’excellence.
À la recherche d’une formation dans les métiers du numérique ?
L’école LA MANU propose des formations diplômantes en développement web, webdesign & communication digitale ainsi que des formations courtes et certifiantes. Formations à suivre en présentiel sur les campus d’Amiens, Le Havre, Noyon-Compiègne et Versailles, ou en téléprésentiel.